由于是第一次在Linux部署Python应用,过程中遇到很多坑,也找了很多部署博客的分享。再一次体会到好文章带你上天堂,坏文章带你瞎逼忙的道理。索性就记录这次部署的全过程,供以后参考。
介绍
首先先介绍下各个技术的功能,以及他们组合的大致流程。部署的是一个web应用,从用户打开浏览器访问网页开始,到浏览到网页内容,这个过程就是各个技术实现功能的过程。
整体结构
- 用户浏览器(客户端)打开网页,向服务器发起请求;
- 请求传给Nginx服务器,Nginx将请求发给uWSGI;
- uWSGI服务器发来的请求翻译为应用程序理解的形式,发给应用;
- Flask应用接收请求并处理,将响应结果发给uWSGI;
- uWSGI与Nginx服务器通信,将结果传给他;
- Nginx服务器收到响应结果,将其传给客户端;
- 浏览器显示响应结果,并进行下一个请求。
安装Python环境
阿里云Ubuntu服务器自带的Python2.7和Python3.4,所以尽管我的应用是Python3程序,也不必重新装Python3。
更新apt-get软件源
sudo apt-get update
获取应用源码
由于我的代码放在github仓库,直接通过git来安装。首先安装git:
sudo apt-get install git
安装完成后,在用户目录中新建project目录mkdir project,存放我们的应用程序。不知道是不是在用户目录可以输入指令pwd查看。我们转到project文件夹下,使用git克隆项目源码:
git clone https://github.com/Blackyukun/YuBlog.git
转到项目目录cd YuBlog
安装pip和virtualenv
sudo apt-get install python-pip
sudo apt-get install python-virtualenv
创建虚拟环境
这里需要注意的是,如果直接virtualenv venv命令,创建的将会是Python2的虚拟环境。如果想要创建Python3的环境,需要指定Python3的目录:
virtualenv -p /usr/bin/python3 venv
如果成功,项目目录下会生成一个venv目录,那里就是我们的python3虚拟环境了。接下来激活虚拟环境:
source venv/bin/activate
退出虚拟环境命令是:deactivate
安装依赖包
如果项目实在虚拟环境中完成的,那么通常我们会使用pip freeze >requirements.txt命令列出项目所有依赖。然后当我们安装这些依赖的时候只需要使用命令:
pip install -i http://pypi.douban.com/simple/ -r requirements.txt
如果全部安装完成,那么我们的程序依赖环境全都准备好了。
安装Mysql数据库
我的程序是使用Mysql数据库做存储的,安装它也很简单,但是这里会有一个阿里云服务器的大坑。
sudo apt-get install mysql-server mysql-client
sudo apt-get install libmysqlclient-dev
安装过程中会需要你输入用户以及密码,暂且就使用root和password吧。
sudo netstat -tap | grep mysql命令检查Mysql是否安装成功,如果mysql的socket处于listen状态则表示安装成功。
登录mysql数据库命令:mysql -u root -p这里的root就是之前安装是设置的用户名,接着输入密码password。在Linux上,我们需要修改mysql的默认编码为utf-8,以便正确地处理中文。
这里需要编辑MySQL的配置文件,把数据库默认的编码全部改为UTF-8。MySQL的配置文件默认存放在/etc/my.cnf或者/etc/mysql/my.cnf:
vim /etc/mysql/my.cnf
linux使用的是vim编辑器,不了解vim的可以自行了解。我们按i进去插入模式,将下面的指令粘贴到对应位置:
[client]
default-character-set = utf8
[mysqld]
default-storage-engine = INNODB
character-set-server = utf8
collation-server = utf8_general_ci
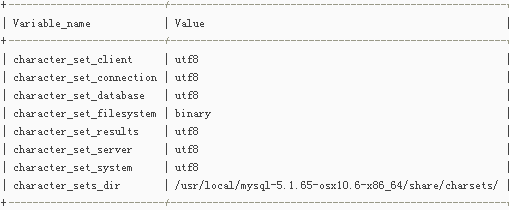
把队应指令放在对应地方就好了。配置完成后,在vim编辑器下,按ESC进入普通模式,键入:wq进行保存并退出。show variables like '%char%';指令查看编码是否设置正确。如果看到utf8就表示正确。

接着重启数据库:
service mysql restart
重新登录mysql -u root -p 创建我们的数据库,使用:create database mydb;创建名为mydb的库名(注意后面封号)。
中文乱码
这里我们会遇到一个坑,就是在后面程序启动保存数据的时候会出现中文乱码,但是我们明明已经编辑过默认编码了呀。这里我发现是阿里云服务器本身没有安装中文包,我们需要进行安装。
安装中文语言包
sudo apt-get -y install language-pack-zh-hans
修改语言环境设置
echo "LC_ALL=zh_CN.utf8" >> /etc/profile
echo "export LC_ALL" >> /etc/profile
查看语言
source /etc/profile
locale
看到zh_CN.UTF-8就成功了。接着需要重启服务器。
根本原因
虽然中文包安装成功了,但是这样就表示ok了吗?并没有,后来启动中网页中文显示依然乱码。我发现是保存数据库里的数据才会乱码,那么根本原因还是数据库编码问题。
我们需要在创建数据库时要同时定义他的默认编码:
删除数据库:mysql>delete database mydb;
创建数据库:mysql>create database mydb default character set utf8;
安装Nginx服务器
Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件IMAP/POP3代理服务器。其特点是占有内存少,并发能力强。用于接收HTTP请求并返回响应。安装:
sudo apt-get install nginx
启动:sudo /etc/init.d/nginx start
看到OK表示成功。接着需要配置Nginx。Nginx的配置文件在/etc/nginx/sites-available目录的default文件中,将其删除rm default。新的default创建并打开vim default,在里面写入:
server {
listen 80; # 80端口需要打开
server_name X.X.X.X; #阿里云公网ip
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:5000; # 指向uwsgi 所应用的内部地址
uwsgi_param UWSGI_PYHOME /home/root/project/YuBlog/venv; # 虚拟环境目录
uwsgi_param UWSGI_CHDIR /home/root/project/YuBlog; # 应用根目录
uwsgi_param UWSGI_SCRIPT manage:app; # 启动程序
uwsgi_read_timeout 100;
}
}
重启Nginx:sudo service nginx restart
看到OK表示成功。如果失败,可以输入指令sudo nginx -t查找错误,进行处理。
安装uWSGI
uWSGI虽然也可以起到Web服务器的作用,那么为什么有了uWSGI还需要Nginx呢。具体的优势大家自行了解。在Nginx+uWSGI的结构中,它充当中间件的程序,是Web的通信协议。
安装:sudo pip install uwsgi
注意实在虚拟环境。安装成功后需要配置。我们在项目的根目录下也就是/home/root/project/YuBlog下,创建配置文件config.ini,添加内容:
[uwsgi]
master = true
home = venv
wsgi-file = manage.py
callable = app
socket = :5000
processes = 4
threads = 2
配置完成后,就可以启动uWSGI了。但在这之前,我们先启动应用程序,并添加程序必须的环境变量。
添加linux系统环境变量:export CONFIG=production
…
先创建迁移仓库:python manage.py db init
创建迁移脚本,migrate子命令用来自动创建:python manage.py db migrate -m "v1.0"
更新数据库操作:python manage.py db upgrade
创建管理员信息:python manage.py addAdmin
ctrl+c终止程序。
启动uWSGI: uwsgi config.ini
会看到很多信息,只要没有报错,就表明启动成功。
部署成功
如果Nginx和uWSGI全部启动成功,就说明部署已经成功了。打开外部浏览器,访问公网ip地址,就可以看到我们的程序已经跑起来了。